Was verbirgt sich hinter HTML5, wo liegen die Unterschiede zu HTML4 / XHTML, es gibt einige neue Features, es werden aber auch alte Zöpfe endgültig abgeschnitten. Der Übersicht halber eine Aufsplittung in inhaltliche Teilbereiche:
- neue semantische / strukturelle Elemente
- neue Formularelemente
- Multimediaelemente Video & Audio
- vollständige CSS3 Unterstützung
- 2D/3D Graphiken
- Local Storage
- Local SQL Database
- Web Anwendungen (Web Applications)
Neue semantische / strukturelle Elemente
| Tag | Beschreibung |
|---|---|
| <article> | kompletter Artikel |
| <aside> | Zusatzinfos zum Seiteninhalt / Artikel |
| <bdi> | trennt anders ausgerichteten Text von der Standardausrichtung des Seiteninhalts |
| <command> | Befehlsschaltfläche (wird nur vom IE unterstützt) |
| <details> | ein/ausblendbare Details |
| <summary> | sichtbare Überschrift für <details> |
| <figure> | Gruppierungselement: Bereich mit in sich geschlossenen Inhalt wie z.B. Bilder oder Code |
| <figcaption> | Überschriftenelement: Beschriftung für das <figure> Element |
| <footer> | Seitenfuß für die komplette Seite (Dokument) oder auch für einen Artikelbereich (<article>) |
| <header> | Kopf für die komplette Seite (Dokument) oder auch für einen Artikelbereich (<article>) |
| <hgroup> | Überschriftengruppierung innerhalb eines Dokumentes |
| <mark> | markierter Text |
| <nav> | Bereich mit der Navigation oder auch nur (Navigations-Links) |
| <progress> | Bereich mit Fortschrittsanzeige (wird bei den Formularelementen erläutert da es eher dort zur Anwendung kommt) |
| <ruby> | Textauszeichnungselement: Bereich mit Text und Sprachzusatzinformationen (hauptsächlich für Ostasiatische Typografie) |
| <rt> | Bereich mit Sprachzusatzinformationen für <ruby> |
| <rp> | Alternativer Bereich für Browser, die kein Ruby unterstützen |
| <section> | Bereich in einem Artikel, mit mindestens einer Überschrift |
| <time> | Datums / Zeitangabe |
| <wbr> | möglicher Zeilenumbruch |
| <main> (html5.1) | zum Kapseln des Hauptteils der Seite 3 z.B. mehrere Artikel <article> Damit wird es gerade den Suchmaschinen ermöglicht, Navigationselemente, Werbung und andere nicht inhaltlich relevante Informationen auszuschließen. |
Für alte Browser sollte auf jeden Fall die folgende Passage ins Stylesheet aufgenommen werden, damit werden die neuen Elemente als Block-Level Elemente behandelt.
article, aside, details, figcaption, figure, footer, header, hgroup, nav, section, summary {display:block;}
audio, canvas, video {display:inline-block; *display:inline; *zoom:1;}Artikel Verwendung (article Beispiel):
<html>
<head>
<title>Beispiel</title>
</head>
<body>
<header>
<h1>Seite mit mehreren Artikeln</h1>
</header>
<article>
<hgroup>
<h2>1. Artikel</h2>
<h3>mit mehreren Überschriften</h3>
</hgroup>
<p>Dieser Artikel enthält auch noch mehrere Bereiche</p>
<section>
<h4>Globale Ansicht</h4>
<p>Meistens reicht ein Bereich <mark>es könnte da aber auch andere Ansichten geben</mark></p>
</section>
<section>
<h4>Andere Ansicht</h4>
<p>Es gibt immer zwei Sichtweisen :) <a id="ref1" href="#ftn1">*<sup>1</sup></a></p>
<figure><img src="/comic.jpg" alt="Auseinandersetzung" />
<figcaption>Comic zum Thema</figcaption>
</figure>
</section>
<aside>
<h5>Fußnoten</h5>
<ul>
<li><a id="ftn1" href="#ref1">*<sup>1</sup></a> Das ist ein <span lang="en">Smiley</span></li>
</ul>
</aside>
<details>
<summary>Details</summary>
<p>Diese Diskussion wird schon seit ewigen Zeiten geführt.</p>
</details>
</article>
<article>
<h2>2. Artikel</h2>
<p>Dieser Artikel enthält nur noch einen Bereich</p>
<h4>Globale Ansicht</h4>
<p>Hier reicht ein Bereich.</p>
</article>
<footer>
<p>ps: mir fällt sonst nichts mehr ein, außer das "header" und "footer" auch noch im "article" eingesetzt werden können!</p>
</footer>
</body>
</html>
Des Weiteren bekommt der Doctype Tag unter HTML5 ein neues Attribut "manifest" in dem die URL zur Manifest-Datei für den offline Modus-Modus übergeben werden kann.
Neue Formularelemente
| Tag | Beschreibung | |
|---|---|---|
| <datalist> | Erweiterung des <input> Elements um Optionen, wie beim <select> Element also quasi eine Combobox | |

|
||
| <keygen> | Kryptografischer Schlüssel Generator | |
|
|
|
| <meter> | Fortschrittsbalken | |
|
||
| <output> | Ergebnisfeld für eine Berechnung | |

|
||
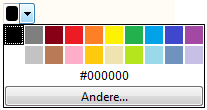
| <input type="color"> | Farbauswahl | |

|
||
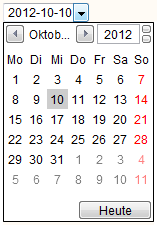
| <input type="date"> | Datum Eingabe | |

|
||
| <input type="datetime" /> | Datum und Zeit Eingabe (mit Zeitzone) | |
|
||
| <input type="datetime-local" /> | Datum und Zeit Eingabe lokale Zeit (ohne Zeitzone) | |
|
||
| <input type="email" /> | E-Mail Eingabe, inklusive Überprüfung | |
|
||
| <input type="month" /> | Monat und Jahr Eingabe | |
|
||
| <input type="number" /> | Nummern Eingabe mit Einschränkungsmöglichkeiten
|
|
|
||
| <input type="range" /> | Numerischer Wertebereich | |
|
||
| <input type="search" /> | Such Feld | |
|
||
| <input type="tel" /> | Telefonnummer Eingabe | |
|
||
| <input type="time" /> | Zeit Eingabe Stunden und Minuten | |
|
||
| <input type="url" /> | Web-Adresse (URL) Eingabe, inklusive Überprüfung, beim Opera wird das Protokoll hinzugefügt | |
|
||
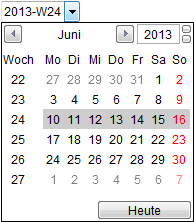
| <input type="week" /> | Jahr und Woche Eingabe | |

|
||
Neue Attribute, die noch nicht zuvor in den neuen Elementen aufgeführt wurden
| Attribut | Beschreibung |
|---|---|
| autocomplete | Autovervollständigung ein (on) oder aus (off) schalten, sowohl für das form-Tag als auch für input-Tags |
| novalidate | form-Tag Attribut, welches festlegt, dass die Formulardaten vor der Übertragung nicht überprüft werden sollen |
| autofocus | legt das input-Element fest, das den Fokus erhält, wenn die Seite geladen wurde |
| form | legt das oder auch die form-Elemente über die id fest, dem das input-Element zugeordnet ist, soll ein input-Element mehreren form-Elementen zugeordnet werden, ist das in Form einer Space-separierten Liste zu realisieren |
| formaction formenctype formmethod formnovalidate formtarget |
für input-Elemente des Typ submit und image, überschreibt die jeweiligen form-Attribute. |
| height width |
für input-Elemente des Typ image, zur Definition der Bildabmessungen |
| multiple | für input-Elemente des Typ email und file, erlaubt mehrfach Zuweisungen |
| pattern | für input-Elemente des Typ text, search, url, tel, email und password, legt eine regular expression fest, mit der die Eingabe überprüft wird |
| placeholder | für input-Elemente des Typ text, search, url, tel, email und password, definiert den erwarteten Wert eines Input-Feldes bis zur Eingabe eines Wertes |
| required | für input-Elemente des Typ text, search, url, tel, email, password, date pickers, number, checkbox, radio und file, das so gekennzeichnete Pflichtfeld muss ausgefüllt werden |
| data-... | Benutzerdefinierte Attribute, zur Nutzung in JavaScripts el.getAttribute('data-...') ging vorher schon, war aber nicht valide/gültig (wurde also vom W3C-Validator abgestraft) |
Multimediaelemente Video & Audio
| Tag | Beschreibung |
|---|---|
| <video> |
|
|
|
|
| <audio> |
|
2D/3D Graphiken
| Tag | Beschreibung |
|---|---|
| <canvas> |
|
|
ein Beispiel: 40 Best HTML5 and CSS3 3D Demo Examples |