
Passwort Eingabe
ohne Input Type Password
Das Thema unsichere Passwortfelder ist zur Zeit in vielen Foren ein großes Thema, sicherlich war es immer schon ein brisantes Thema, aber erst seitdem vermehrt darauf hingewiesen wird und in aktuelleren Versionen des Firefox es sogar angezeigt wird, scheint einigen Leuten klar zu werden das ihre Login-Daten nicht sicher übertragen werden.
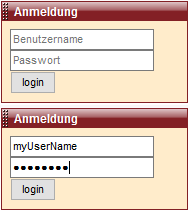
Die Kontrolle des Firefox basiert allerdings lediglich auf der Tatsache das ein Formular mit Passwortfeld vorhanden ist, also ein Eingabefeld vom Typ Password, was ist aber nun wenn man zu Eingabe des Passwortes ein Eingabefeld vom Typ Text nimmt und es über Javascript so anpasst das es wie ein normales Passwortfeld funktioniert. Es fällt dem Browser als auch dem Benutzer nicht auf!
Mit der folgenden Variante kann man den Leuten die Verunsicherung nehmen, jedoch nicht zur Sicherheit beitragen! Login-Daten sollten immer verschlüsselt übertragen werden!
Oder wie ich in einem weiteren Artikel beschreiben werde, nicht übertragen werden und trotzdem überprüft!
HTML
<!DOCTYPE html >
<html lang="en">
<head>
<meta charset="utf-8" />
<title>JavaScript Password Field</title>
</head>
<body>
<form><input type="hidden" id="password" /><input type="text" class="password" placeholder="password" /></form>
<script src="jsPassword.js"></script>
</body>
</html>JavaScript
// coding: utf-8
/** Created by: Udo Schmal | https://www.gocher.me/ */
(function () {
'use strict';
function Password(password) {
var el = password;
var psw = document.querySelector('input#password');
var data = psw.value;
el.value = '';
for (var i=0; i<data.length; i++) {
el.value += '\u25CF';
}
password.addEventListener('keypress', function (ev) {
var data = psw.value || '';
ev || (ev = window.event);
var code = ev.keyCode ? ev.keyCode : (ev.charCode ? ev.charCode : ev.which);
if(!/^(9|1[3678]|224|3[789]|40)$/.test(code.toString())) {
if (code==8) {
data = data.substring(0, data.length-1);
} else {
data += String.fromCharCode(code);
}
psw.value = data;
el.value = '';
for (var i=0; i<data.length; i++) {
el.value += '\u25CF';
}
ev.preventDefault();
return false;
} else {
return true;
}
});
}
var el = document.querySelector('input.password');
if (el) {
new Password(el);
}
})();

