CMS – Content management system
Konzept und Strukturen
In diesem Beitrag möchte ich euch mein Konzept für ein schnelles und nicht Ressourcen hungriges CMS näher erklären, übrigens ist es die Basis für diesen Webauftritt.
Was verbirgt sich dahinter, wo liegen die Vorteile und wie funktioniert es?
Das CMS mit all seinen Bestandteilen wurde in Object-Pascal geschrieben, um gehobenen Sicherheitsansprüchen gerecht zu werden. Das heißt, es kommt nicht wie bei anderen Systemen üblich eine Scriptsprache zum Einsatz mit vielen Modulen und externen Komponenten, wie z.B. zum Zippen, zur Bildbearbeitung oder zum E-Mail-Versand, sondern es ist alles Bestandteil des Service der direkt auf das genutzte System zugreift.
Leistungsmerkmale und Vorteile der Umsetzung eines Webauftritts auf Basis dieses CMS.
Server- und Client-seitige Systemunabhängigkeit
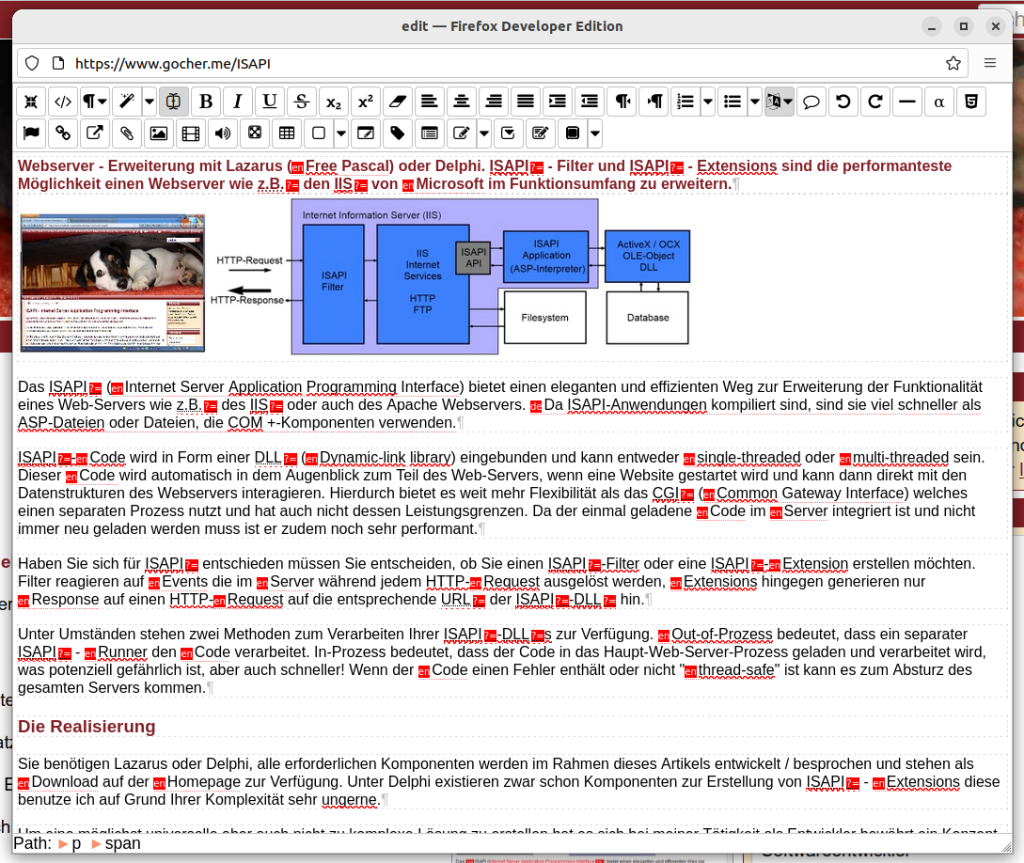
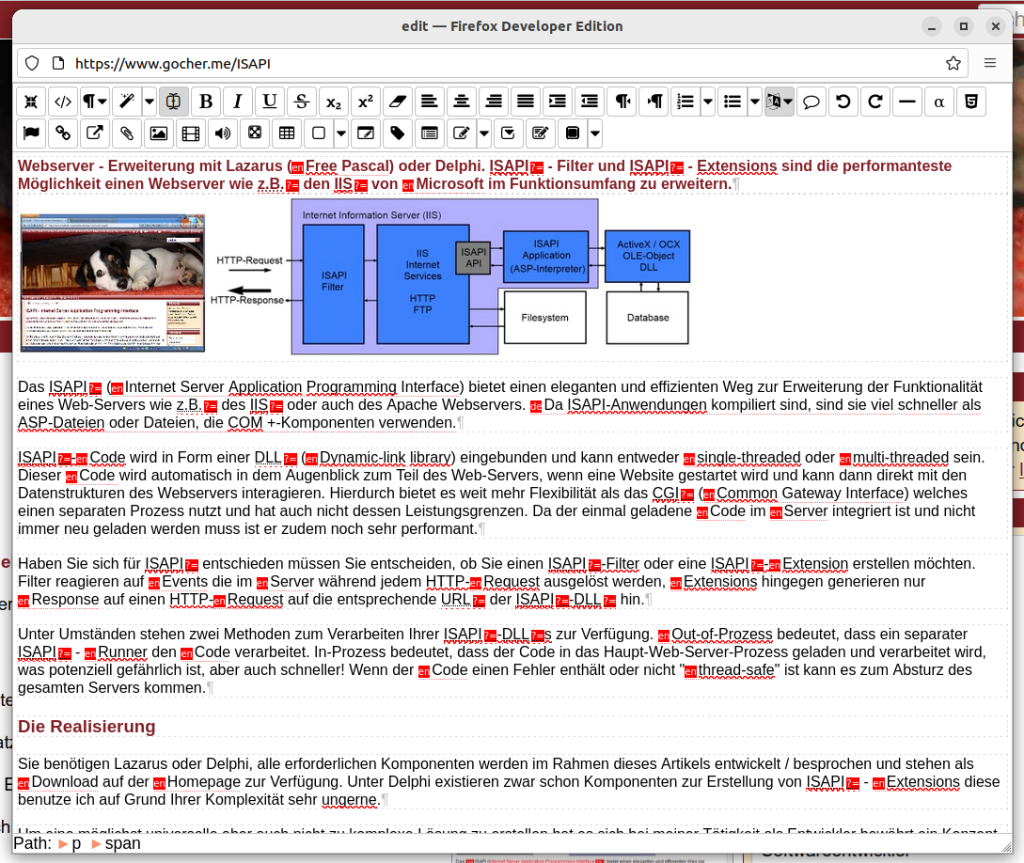
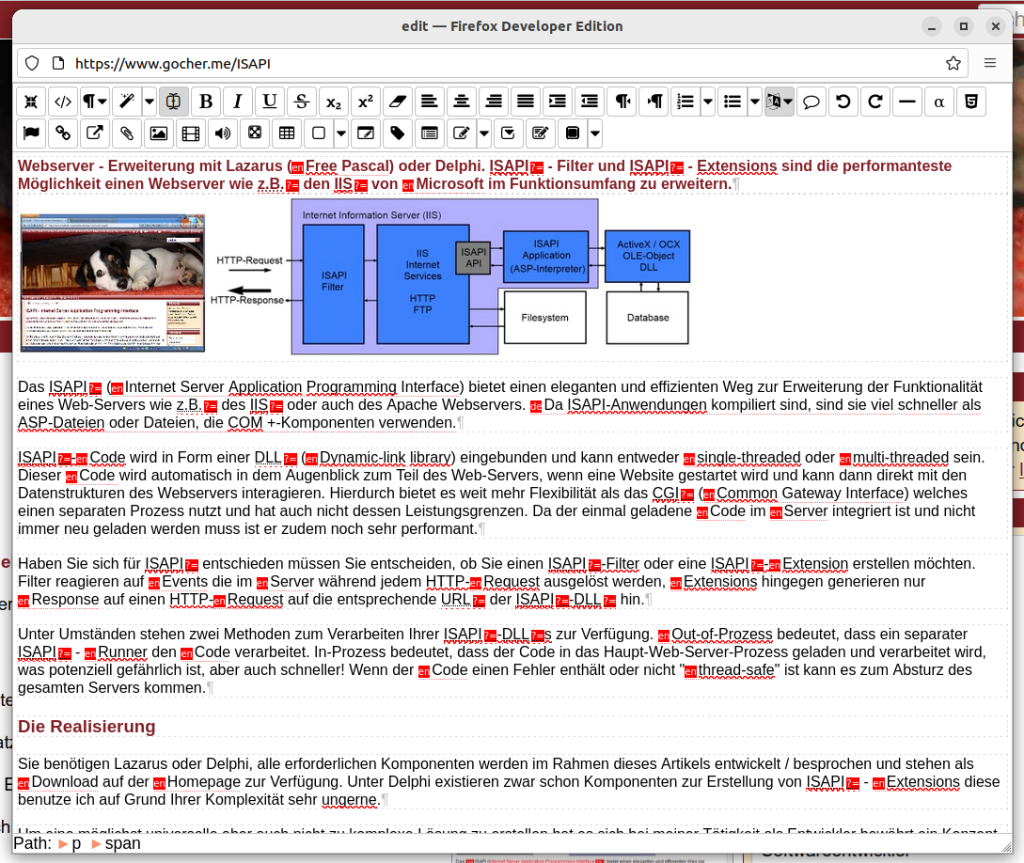
Das Server-seitige-System basiert auf einem Headless Konzept, es stellt eine API zur Verfügung um alle Daten zu lesen und auch zu modifizieren, es stellt allerdings auch direkt eine Web-App zur Bearbeitung der Inhalte zur Verfügung, sowie ein Web-Service der die Inhalte in gewohnter Weise als Webauftritt zu präsentiert. Da die Datenhaltung im Filesystem erfolgt und nicht in einer Datenbank besteht keine Abhängigkeit zu einer Datenbank, durch die Umsetzung in Free-Pascal ist eine Kompilierung für nahezu alle Systeme möglich. Ein integriertes Indexing System stellt eine Suche zur Verfügung wodurch kein zusätzlicher Suchservice eingesetzt werden muss.
Das CMS wurde Browser basiert als Web-App entwickelt, um auf allen gängigen Systemen und allen aktuellen Browsern eine Pflege der Seiteninhalte gewährleisten zu können.
URL-Maskierung / URL-Rewriting
Im kompletten CMS wird mit Sprechenden URLs z.B. https://www.gocher.me/CMS gearbeitet, das klassische URL-Rewriting wie es in allen gängigen CMS passiert entfällt, denn es wird nativ umgesetzt.
Jede Seite hat einen sprechenden Namen, falls er überschrieben wird ist er weiterhin erreichbar, wird jedoch auf den neuen Namen weitergeleitet; so bleiben auch umbenannte Ziele noch erreichbar, bis der Name wieder neu genutzt wird, oder die alte Adresse eine längere Zeit nicht aufgerufen wurde!
Bei falscher Schreibweise also groß/klein findet eine automatische Korrektur mit Weiterleitung auf die richtige/genutzte Schreibweise statt.
Der Titel der Seite wird zur Adresse und erhöht ihr Auffinden bei Google oder andern Suchmaschinen!
WYSIWYG – "What you see is what you get"
Der speziell für dieses CMS entwickelte Editor ermöglicht eine problemlose Arbeit mit allen Gestaltungsmitteln die einem Redakteur im Internet zur Verfügung stehen, ohne dass HTML-Kenntnisse erforderlich wären! Der Funktionsumfang kann schon mit kleinen Erweiterungen im Stylesheet des Auftrittes ohne weiteren Programmieraufwand vergrößert werden. Integriert ist aber auch ein HTML-Quellcode-Editor, falls Sie wie die Profis arbeiten möchten.
Image to Web – „Automatisierte Bildoptimierung für das Internet“
Unmittelbar nach dem File-Upload (Datei hochladen) wird - falls erforderlich - eine Bild-Konvertierung/Optimierung durch den Hintergrund-Service (Daemon) durchgeführt. Mögliche Eingangs-Formate sind dabei JPEG, GIF, PNG und Bitmap. Falls das Ursprungsbild in CMYK vorliegt, wird automatisch eine Konvertierung in RGB vorgenommen. Um die Datenmengen beim Laden der Seite möglichst gering zu halten, wird das Bild je nach Verwendungszweck in der Seite auf die passende Größe skaliert, dabei werden keine Bilder in den benötigten Größen gespeichert sondern beim Abruf wird jeweils aus dem Originalbild das passende Bild generiert, das hört sich zwar langsam an, aber als Beispiel benötigt die Generierung eines Thumbnails aus einer JPG-Datei auf diesem Server nicht mal eine Millisekunde.
Realtime Editing
Beiträge, Artikel, Meldung usw. sind sofort nach dem Speichern im Netz sichtbar. Natürlich bietet das CMS auch eine zeitgesteuerte Veröffentlichung, die durch die Eingabe eines „gültig von“- und „gültig bis“-Wertes aktiviert wird.
Web Accessibility – Barrierefreiheit

Editor mit Sprachen-Auswahlbox und
Abkürzungsdialog
Sowohl die auf Seiten bezogene als auch die auf Wort(e) bezogene Zuordnung von Sprachen ist möglich. Des Weiteren können Abbreviations (Abkürzungen) im Text oder Global für das System definiert werden, so dass sie automatisch gesetzt werden, ohne das ein weiterer Arbeitsschritt erforderlich wird. Bearbeitete fremdsprachige Worte und Textpassagen sind durch Rot-Kennzeichnung mit den Sprachen-Kürzel im Editor sofort zu erkennen. Abkürzungen sind durch eine Sprechblase mit Fragezeichen und gestrichelte Linie gekennzeichnet, beim mouseover (Mouse-Cursor über der Abkürzung) erscheint die ausführliche Schreibweise.
Testen Sie doch einfach einmal unabhängig die Barrierefreiheit Ihrer Homepage unter wave.webaim.org.
W3C-Konformintät
Durch Generierung der Seite als Objektstruktur, ist ein Fehler im HTML-Code (also z.B. das fehlen des schließenden Tags) nicht möglich dadurch wird eine sehr gute W3C-Validität erreicht. Testen Sie doch einmal die Qualität Ihrer Homepage unter validator.w3.org.
SEO – Search Engine Optimization (Suchmaschinenoptimierung)
- Jeder Seite kann ein individueller Titel, eine Meta-DescriptionMeta-Keywords, ein Meta-Subject, Autor und eine Language-Declaration (Sprachinformation) zugeordnet werden.
- Verhinderung von Duplicate Content (doppelten Inhalten).
- Im Seitenkonzept werden keine Frames oder Tabellen eingesetzt.
- Voll automatisch wird eine XML-Sitemap erstellt.
- Es erfolgt eine HTML5 / XHTML- 1.0- Transitional konforme Darstellung der Seite, siehe W3C-Konformität.
- Gestaltungsinformationen und Inhalt werden strikt getrennt. Gestaltungsinformationen werden in einem separaten Stylesheet und nicht im Content (Seiteninhalt) zur Verfügung gestellt.
- Alle Text Inhalte sind UTF-8 codiert.
- Geo-Meta-Tags werden eingebunden.
- Eine Robots.txt und ein Favicon.ico etc. stehen automatisch für jeden Auftritt bereit.
Geschwindigkeit/Performance – Page Speed
In den HTTP-Headers werden Last-Modified und Etag (ein Hash-Wert über den Seiteninhalt) auch bei dynamischen Inhalten mitgeführt, falls der aufrufende Browser oder Crawler (Robot, Suchmaschine) Content-Encoding unterstützt wird, je nach Vorgabe eine deflate, gzip oder brotli Komprimierung der Daten durchgeführt, so dass ein minimaler Traffic und eine maximale Performance erzielt wird.
Session Kontrolle
Eine Session (Sitzungs-) Kontrolle, die nicht nur im Servercache stattfindet, sondern intern geregelt ist garantiert stabile Sitzungen auch über kurze Unterbrechungen hinweg z.B. durch Update des Servers.
Seiten-Module
Seiten-Module sind vorhandene vordefinierte Methoden der Darstellung von Seiteninhalten, dessen Aussehen durch Anpassungen im Stylesheet individuell gestaltet werden kann. Durch das festlegen auf eine bestimmte Art des Seiten-Moduls ist es möglich nur die Eingabemöglichkeiten anzubieten, die Sinn machen und nicht den Bearbeiter durch eine Vielzahl von überflüssigen Möglichkeiten zu verunsichern.
- Beitrag: Standard Modul, Kind-Elemente sind frei zu sortieren
- Login: Anmeldeseite für einen geschlossenen Benutzerbereich
- Form: Kontaktformular löst eine E-Mail an einen voreingestellten Empfänger aus
- Suche: Suchseite und Ergebnisseite der Suche, die Suchergebnisse werden aus einem Volltextindex über Microsofts Indexserver generiert und mit unterschiedlichen Methoden und Sortierungen zur Verfügung gestellt
- Sitemap:Dynamische Sitemap als strukturierte Übersicht der Navigationshierarchie Ihrer Website., besonders bei großen Auftritten zu empfehlen
- Impressum: System-Seite mit besonderer Bedeutung (kann aus Sicherheitsgründen nicht gelöscht werden)
- System: Frei gestaltbare Fehlerseiten; unterschieden wird hier in „nicht gefunden“, „nicht mehr gütig“ und „nur im geschlossenen Bereich sichtbar“
- Blog: Blog mit Verschlagwortung zur Filterung nach Themen
- Blog Eintrag: Eigentlicher Eintrag im Blog
- ...
Leistungsmerkmale der Module

Mobile Website www.gocher.me
- Responsive / Mobile Wesite (Smartphone/Tablet)
durch Nutzung von Media Queries ist der Webauftritt auch mobil erreichbar!
- RSS-Feed / Atom-Feed, auch mehrere pro Website, als weitere Möglichkeit zur Verbreitung von Meldungen
- vCard: elektronische Visitenkarten (standardisiert durch das Internal Mail Consortium (IMC) für gängige Adressverwaltungen und E-Mail Clients
- iCal: elektronischer Termin-/Kalendereintrag für gängige Terminverwaltungen wie iCal (Apple), Outlook (Microsoft) oder auf PDAs und Mobiltelefonen
- Breadcrumbs: Brotkrumen-Navigation
- Social Bookmarks: Lesezeichen Funktion für Social Bookmarking bei Social News und Social Network Diensten
- Teaser-System: Immer aktive oder auch nur zuschaltbare Kästen auch durch Regeln angewendet auf den Inhalt wie z.B. Bilder-Galerie im Inhalt erzeugt Teaser-Box mit den Bildrechten oder Keyword löst Teaser-Box mit Meldung aus.
- angeheftete Sites unter Windows 7
- Administration: Konfiguration der Haupteinstellungen, Benutzerverwaltung,
- Schnelle Volltextsuche nach Gewichtung und Aktualität über nativen Index, auch über PDF Dateien deren Inhalt nicht geschützt ist und Bilder
- Seiteninhalte in den unterschiedlichsten Formaten abrufbar: HTML, Rich Text Format, Text, PDF, LaTeX, Markdown und als ZIP-Archiv
/ (Server root):
In globalen Ordner liegen nur die global benötigten Dateien:
- ./httpServer der Eigentliche Dienst/Service/Daemon der den kompletten Funktionsumfang zur Verfügung stellt
- config.xml die Konfiguration des Servers
- de.txt und en.txt Stop-Word Listen des Indexers
- UserAgent.xml zur Useragent Analyse (also Browser-Erkennung)
- ./alive der Dienst/Service der die Funktion des eigentlichen Service überprüft und gegebenenfalls Probleme behebt
- alive.ini die Konfiguration des alive Dienstes
- der Ordner /__logging zur Ablage der Logfiles
- der virtuelle Ordner /__cms mit der Web-App
- andere Ordner mit globalen Daten beginnen immer mit doppelten Unterstrich
- alle anderen Ordner sind Services
/www.gocher.me (Service root):
Hier liegen die zum Service global benötigten Dateien:
- config.xml die Konfiguration des Services
- files.xml der File-Index des Services
- persons.xml der Benutzer-, Redakteur-, Autor-, Personen-Index des Services
- search.dat der gespeicherte Volltextindex des Services für die Suche
- /index Ordner mit allen Seiten/Daten, in diesem Ordner liegt eine Datei index.xml in der die komplette Struktur des Auftrittes gespeichert ist, eine content.xml in der alle Content-Elemente wie Boxen/Kästen abgelegt sind.
Alle Seiten der Struktur existieren in Form von HTML-Dateien. Storage-Seiten / Listen-Seiten mit mehren Records/Einträgen/Meldungen haben ein Unterverzeichnis mit selben Namen, in diesem liegen dann die Records/Einträge/Meldungen wiederum als HTML-Dateien mit einer zugehörigen index.xml!
- /www-root das eigentliche Webserver-Root-Verzeichnis
- /pdf das PDF-Versions-Verzeichnis mit den zwischengespeicherten PDF-Versionen der Seiten dieses Auftritts
- /related external Content Files zur Preview
- /analyze der Ordner mit den Statistik-Daten aus dem Logging
/www.gocher.me/www-root (Web root):
Hier liegen dann öffentlich zugängliche Inhalte die über den Webserver erreichbar sind, im Falle von www.gocher.me:
- /code das Verzeichnis in dem die Code-Beispiele liegen
- /downloads das Download-Verzeichnis des Internet Auftrittes
- /media das Verzeichnis mit Medien-Dateien (Audio, Video, Bilder ...)
- /fonts das Zeichensatz-Verzeichnis z.B. für den Icon-Font
- /scripts das Verzeichnis mit den JavaScripts
- /styles das Verzeichnis mit den Stylesheets
- favicon.ico des Internet-Auftrittes
- logo.svg des Internet-Auftrittes
- icon.png / icon-precomposed.png die PNGs welches zur Generierung aller sonstigen benötigten Icons herangezogen werden (wie z.B. für RSS-Feeds und apple-touch-icons)
Einige Dateien erscheinen so als lägen sie hier, sie werden jedoch dynamisch erzeugt
- robots.txt die Erlaubnis-/Verbotsliste für Suchmaschinen
- sitemap.xml die Google-Sitemap für Suchmaschinen, wird auch in der robots.txt referenziert
- opensearch.xml der OpenSearch-Format File zum Einbinden der eigenen Suche in das Suchfeld des Browsers
- crossdomain.xml die Cross-domain policy regelt Domain übergreifende Zugriffe
- rss.rdf und atom.xml die News-Feeds mit den aktuellsten Einträgen/Änderungen auf der Website
- *.appcache und *.webapp die Manifest-Dateien für Local Storage und für Firefox OS App's
- und wie schon erwähnt alle dynamisch generierten Icons